
We’ve been back in the UK now for three months and I’ve been using that time to make some improvements to the performance of the website. I don’t know if anybody actually clicks on the links that we put on Facebook but if you did you probably found it to be a bit on the slow side. You should find it much improved if you have a look now. I’ve written some technical details about the changes for anybody interested.
The website was written a couple of years ago in React for the simple reason that it was the new upcoming thing and looked like fun to play with. For the back-end we use WordPress for ease and familiarity and the client side uses the WordPress REST API to pull the data in. Now the downside to React is that, being Javascript it can be a little slow in the first place. Once we had been to and written up a couple of dozen places the API calls started to have an impact on performance. Now with over 150 places on the map the full map view was taking several seconds just to fetch the data (and critically before anything appears on the screen other than a not very encouraging ‘Loading …’). And that was with a good internet connection! We want to continue touring and so this was only going to get worse. There had to be a better way.
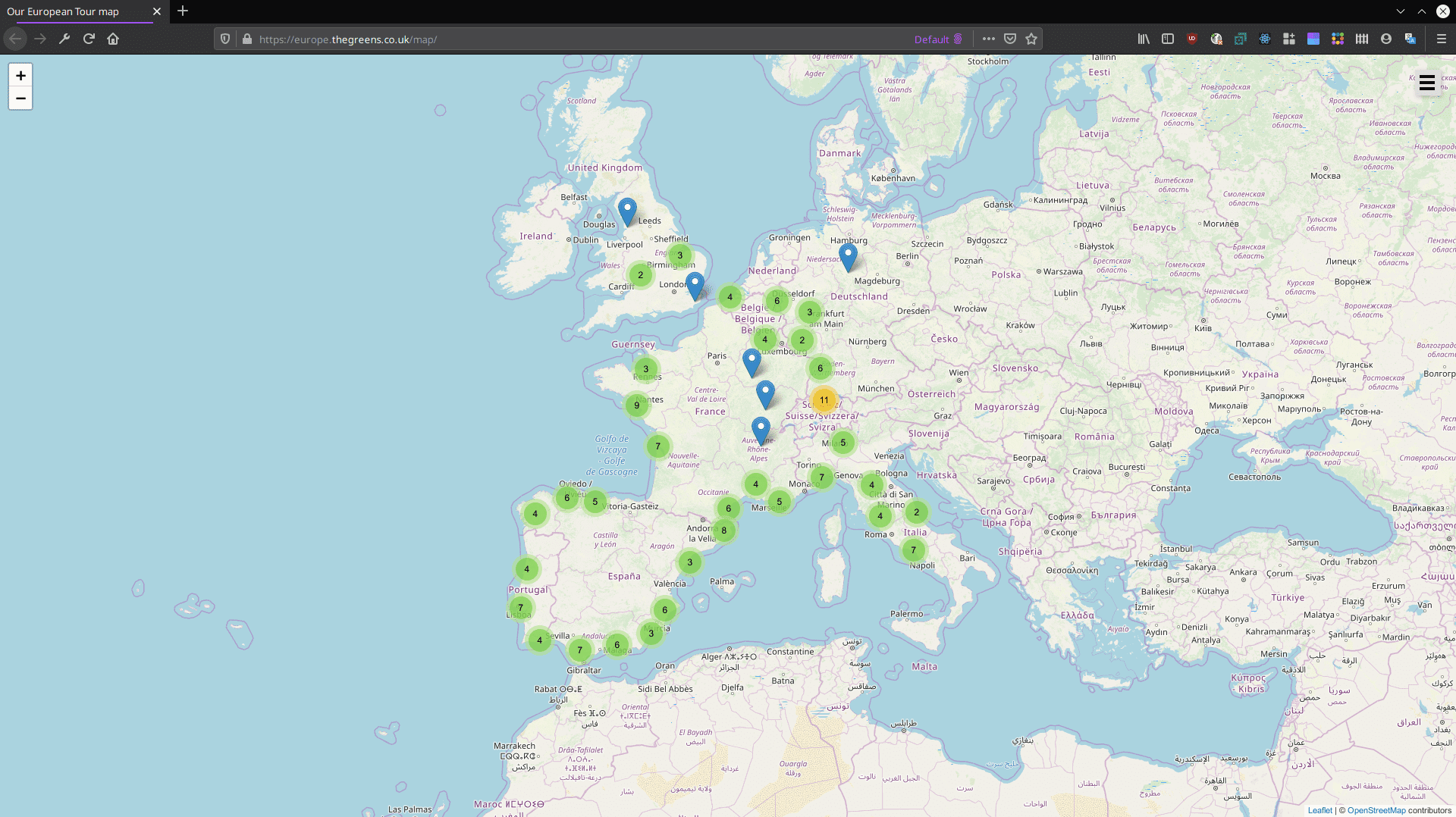
A lot has been written in the last year or so about static site generators like Gatsby and so I decided to explore the possibilities. The basic principle is that you take a site written in React and run it through a build process to create static HTML, CSS and Javascript files. All the data fetching is done in the build process and so your generated static site loads quicker than the old one. MUCH quicker in fact!! Unfortunately you can’t just throw any react site at Gatsby and some considerable rewriting had to be done to make it Gatsby-able. But we got there and there are other advantages to using a build process. We can construct a sitemaps file for Google during the build and the newly generated files have facebook metadata already included so I don’t have to spend 10 minutes messing about with that every time we post. The only downside is that every time we post we do have to re-run the build process but that only takes about 2 minutes. At the same time as making the Gatsby changes we switched the maps from using the Google API to Open Street Map using LeafletJS. The Leaflet API was much simpler to use than the Google API as well. And I think I like the maps better.